
 Firstly, what on earth are ‘wireframes’ and why is it one word?
Firstly, what on earth are ‘wireframes’ and why is it one word?
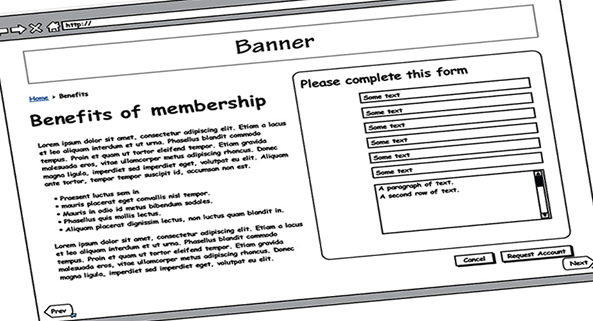
A wireframe, in web-development vernacular, is a visual guide that suggests, not dictates, the general structure and content required of the intended website and the navigational relationship between the various pages. It’s basically a sketch, an outline, a scamp of each page showing the content needed on individual pages but not necessarily the position or layout. The process usually takes places before any design work starts and is enormously helpful to the designer.
 Wireframes can vary in their level of detail from just a few pages used to illustrate the general concept, to showing the structure and layout of the entire site in every detail.
Wireframes can vary in their level of detail from just a few pages used to illustrate the general concept, to showing the structure and layout of the entire site in every detail.
Wireframes can also be accompanied by a flow diagram to show how visitors will walk through the website.
If you’re considering developing a new website or redeveloping your existing website then going along to your trusty web-developer with a set of wireframes will impress the hell out them and will make the process of trying to make them understand what you’re trying to achieve so much easier.
Here’s a guide to help you get started with making your own wireframes;
Make a list of all the pages you think you’ll need. No details; just the pages. Home, About Us, Products/Services, Our Clients/Testimonials, How to Find us/Contact, Our Newsletter etc., etc.
Don’t try to wireframe the entire site in one go and certainly don’t think about design at this stage. Just consider the most important elements that you feel (at this stage) are needed on each of the individual pages including what’s common and what’s different. There’s only one rule when starting this process: there are no rules.
Starting with the home page think of the basic elements such as the header, footer, sidebar, main content, newsletter sign-up, call-to-action etc., and remember; you’re not concerned with content or design at this stage. It’s just a helicopter-view sketch. You can also add any relevant navigation features such as search box, navigation, tabs, interactive elements.
The level of detail will depend not only on the project but also on the purpose of the wireframe. If it’s for you just to clarify how you see the site in general terms it probably needs to be only quite simple. If you’re doing this to show a developer and it’s important to you to be able to explain more clearly what you want then you will need greater detail in your wireframe.
Whilst producing your own wireframe will give you incredible clarity over what you’re trying to achieve it can also be a daunting task. However, fear not. Some developers, Paramount included, will provide a wireframing service as part of the design process so you won’t need to worry about doing this yourself but doing so will help you understand the structure and navigation of your website before it’s designed and built.
So, to recap. The main points for wireframing are:
- Clarity: Use wireframes to get a really clear idea of what information is needed on each page before even thinking about design.
- Focus: It will help you focus on layout and how you expect visitors to interact with the content.
- Being Objective: See how the site will work for visitors without the ‘clutter’ and distraction of colour, images or design.
- Planning: Enables you to have an overview of the entire project and a greater understanding of how much work will be involved in developing the live site.
- Being Specific: It enables you to tell your developers exactly what you want and why you want it. It’s a set of visual specifications.
- Connecting: You will feel fully engaged in the development process rather than just handing it over on the strength of a meeting and hoping it will all come together.
- Protection (on both sides): It will help avoid scope-creep, where you make demands that outside the original brief, and scope-seep, where the developer feels the need to do more than was originally required. Neither of these situations is very productive.
- Feedback: You can use a wireframe to set development milestones at which point you discuss and feedback any observations.
How do you actually create a wireframe?
There really is no right or wrong way to do this because everyone creates wireframes differently. A bit like Mind Maps. (Don’t tell me you don’t know what a Mind Map is? How do you transfer your thoughts and ideas and plans into reality without Mind Maps? You haven’t lived until you’ve used Mind Maps!). As long as the end result gets the message across, is understood by all parties and serves to inform the final design, navigation and layout then whatever you produce is a perfectly good wireframe.
 You can sketch-out a wireframe with pen and paper or you can use one of the excellent many online systems (free and paid) that will give you a whole range of tools to make the job easier and less repetitive.
You can sketch-out a wireframe with pen and paper or you can use one of the excellent many online systems (free and paid) that will give you a whole range of tools to make the job easier and less repetitive.
It’s fair to say that hand-drawn wireframes will eventually become over-drawn and messy so a digital version is not only better for clarity but it’s infinitely modifiable and always looks neat and tidy so everyone can understand it!
Now go and get yourself a big pad and start drawing!